This fix is similar to the menu-pointer fix:
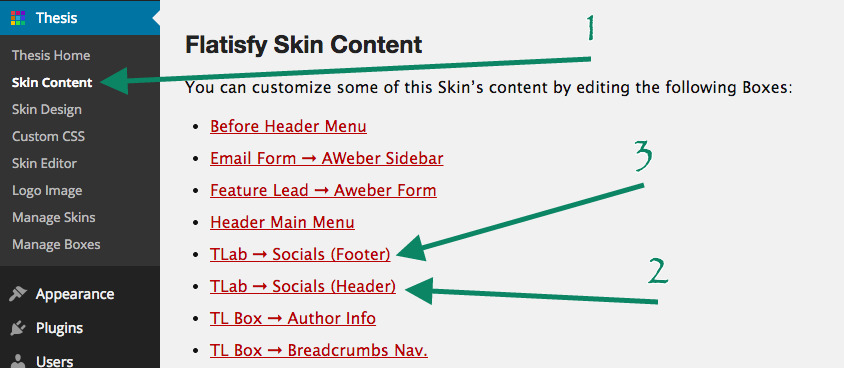
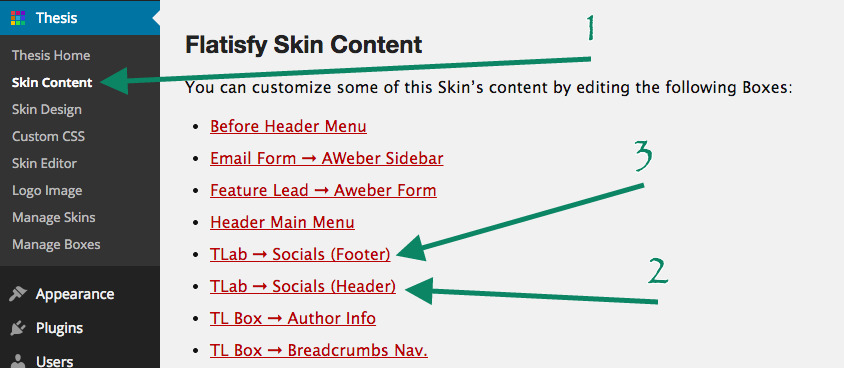
First, visit your Skin Content page and find the links for the TLab ➞ Socials (Header) & TLab ➞ Socials (Footer). The image below shows where they will be:

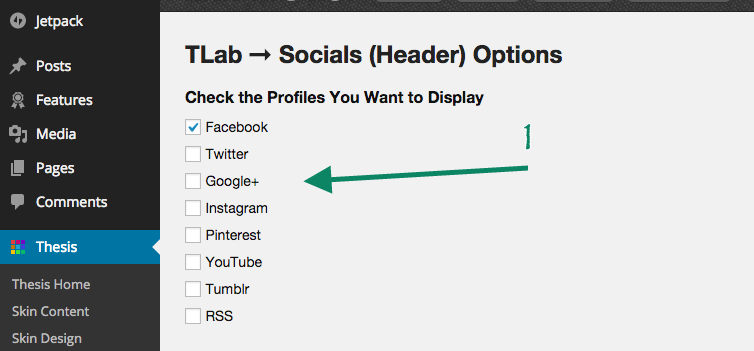
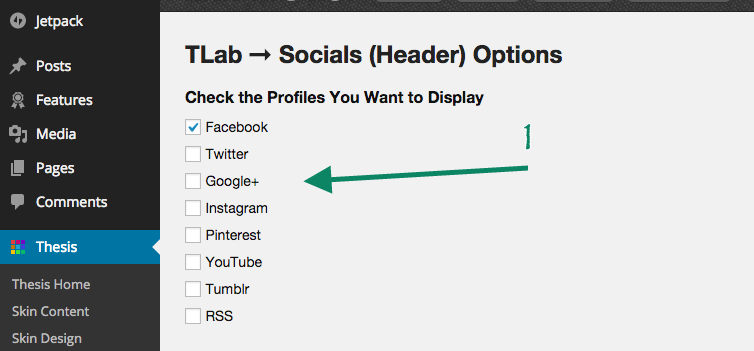
Next, Click on the links to each and you will be brought to a page with a checkbox options. From this list, there will be a checkbox to display/hide any of the social icons you have filled out within the TLab ➞ Socials option page. The image below shows the checkbox options page:

Finally, check the boxes of social icons you want to display and save your options.
Hope this helps.
-
This reply was modified 9 years, 7 months ago by
 Thomas.
Thomas.
elxinside 8 years, 4 months ago.