Home › Forums › Criss Cross Skin › A few questions
This topic contains 1 reply, has 2 voices, and was last updated by Thomas 9 years, 7 months ago.
-
AuthorPosts
-
August 14, 2014 at 12:09 pm #264
Hey,
I’m really loving the Criss Cross skin. It rocks big time.
I’m using CC on one site but before I go all in and change all my sites over I’d like to know:
1. Will the theme be supported and updated for a long time? Or does it depend on sales?
2. The responsive part works well, but in iPad landscape view the sidebar is under the content. On other themes, including Thesis, the sidebar normally fits next to the content in landscape mode. Is it possible to get CC to do that?
3. The boxes are excellent! Is it possible to use the boxes on a one page only? I’m hoping to use 2 or 3 them but on particular pages.
4. How can we promote CC? Are you going to allow affiliate sales? I’m happy to promote CC without any commission, but I’d like to know you’re going to be around for a while.
Sorry for the many questions, and keep up the great work.
Neil
September 17, 2014 at 5:33 pm #304Hey Neil,
First of all, I apologize for the delay in my response and thank you so much for the kind words about Criss Cross.
If you are still looking for answers you can read below:
1) I do currently plan on continuing with updates to Criss Cross for a long time regardless of its sales.
2) The way responsiveness was setup for Criss Cross breaks the content up once it reaches the width of the content & sidebar areas. To change this may require messing with the media query options in your skin CSS file (not recommended if you are not familiar with CSS media queries). I will have to do some testing before I can come up with a concrete solution for you.
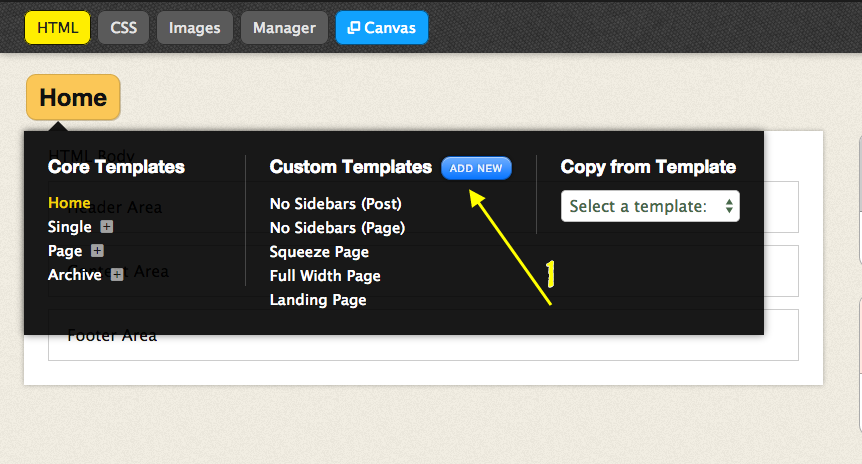
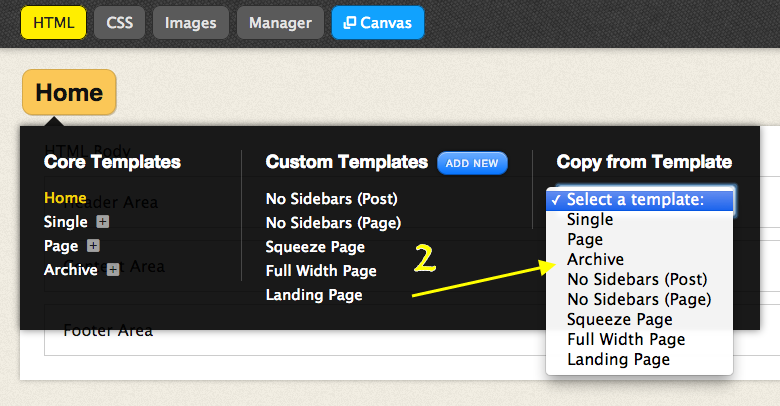
3) To use boxes on just one page you may want to create a custom template within your skin editor. To do this, visit your Skin Editor page and create a new template, name it and save it. Then populate it by duplicating a pre-existing template. Depending what type of page you want your box to show on (Page template, Single template, Full-Width template, etc) will determine what option you should select for duplication. The images below show where these options are:


After your new template is created, add the box of your choosing to the template and save it. Finally, when you create a WordPress post or page, select your newly created page template from the “Thesis Skin Custom Template” option on your WordPress post editor page.
4) Thank you so much for wanting to promote my product. I really appreciate that. I do have plans on setting up an affiliate program for Thesis Laboratory in the (hopefully) near future but would like to have a few more skins/boxes available for purchase before doing so.
Again, I am so sorry it took me awhile to answer your questions. I have been very busy working on my newest skin, Flatisfy, which is now available for purchase. I will do my very best not to let this type of delay happen again in the future.
I hope this information helps. Thanks again for all the kind words and best of luck with all your projects. If you have any further questions don’t hesitate to ask.
-Tom
-
AuthorPosts
You must be logged in to reply to this topic.